設計的部分就不多做分析,主要呈現實作成果。
以下內容有參考教學影片,底下有附網址。
(內容包括我的不專業解說分析及在實作過程中遇到的困難與解決)
go go~
繼續昨天的,加油![]()
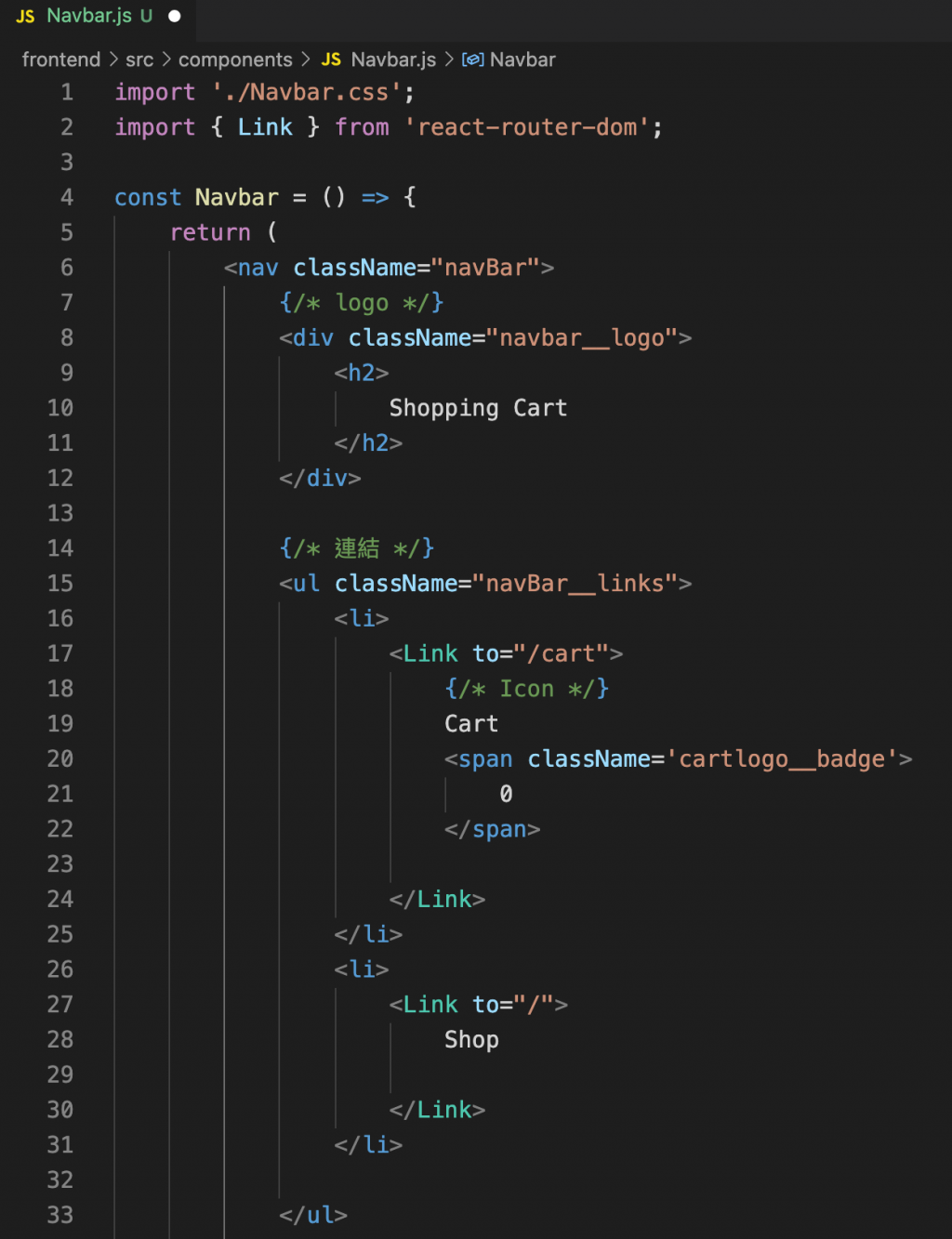
打開Navbar.js繼續架構
注意那些className,之後在css做設計會用到
然後將第18行的註解清除,輸入<i className=""></i>建立Icon
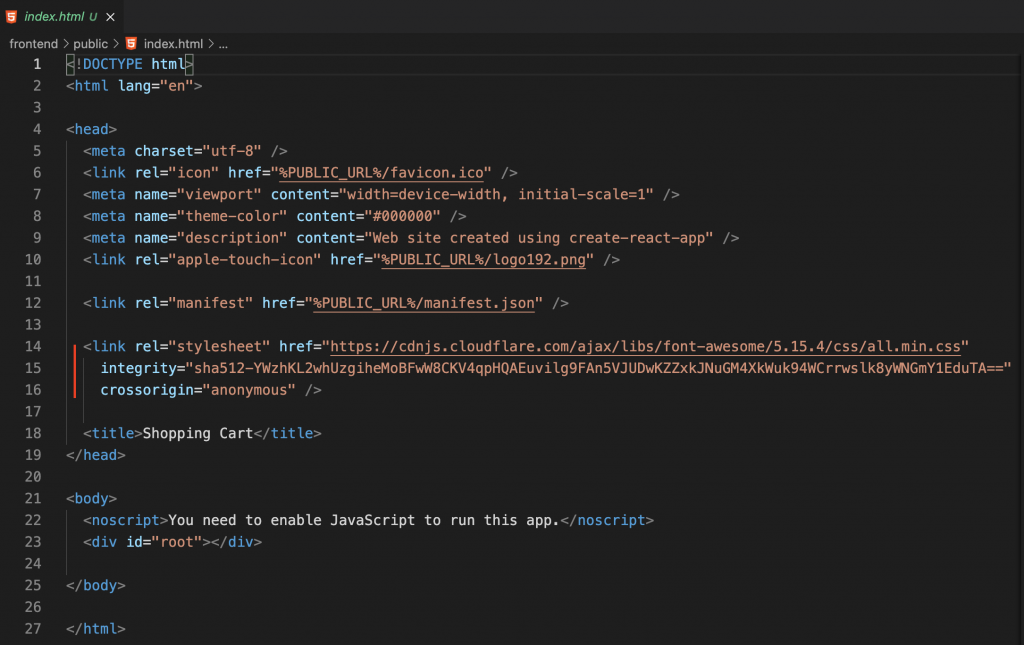
在輸入className前,先到cdnjs的font-awesome複製程式碼到index.html
!小補充!
cdnjs:提供許多完整的JS程式庫,想要任何一個功能可以在此網站搜尋。
font-awesome:提供許多好看的icon。
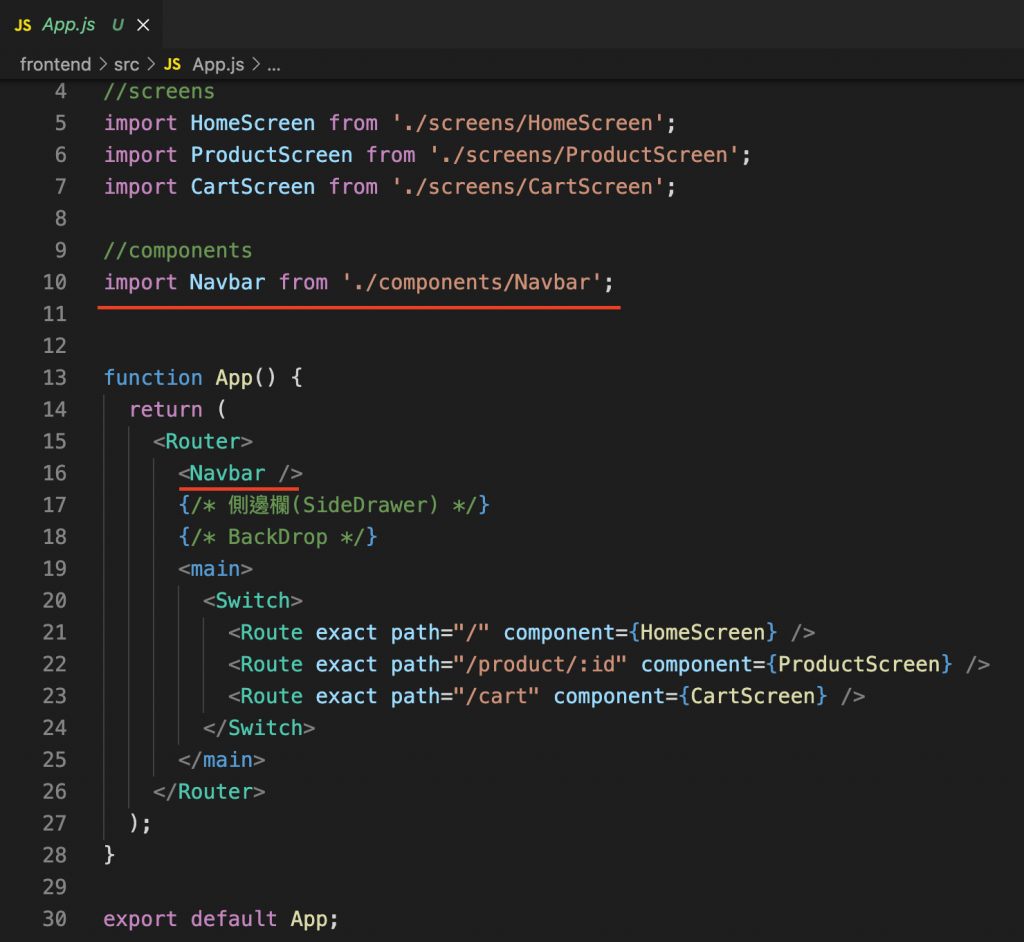
接著將Navbar.js 輸入到App.js,並取代{/*Navbar*/}
完成後就能打開終端機輸入npm run dev看看網頁長相啦~
長得不是很好看,接下來就開始設計啦
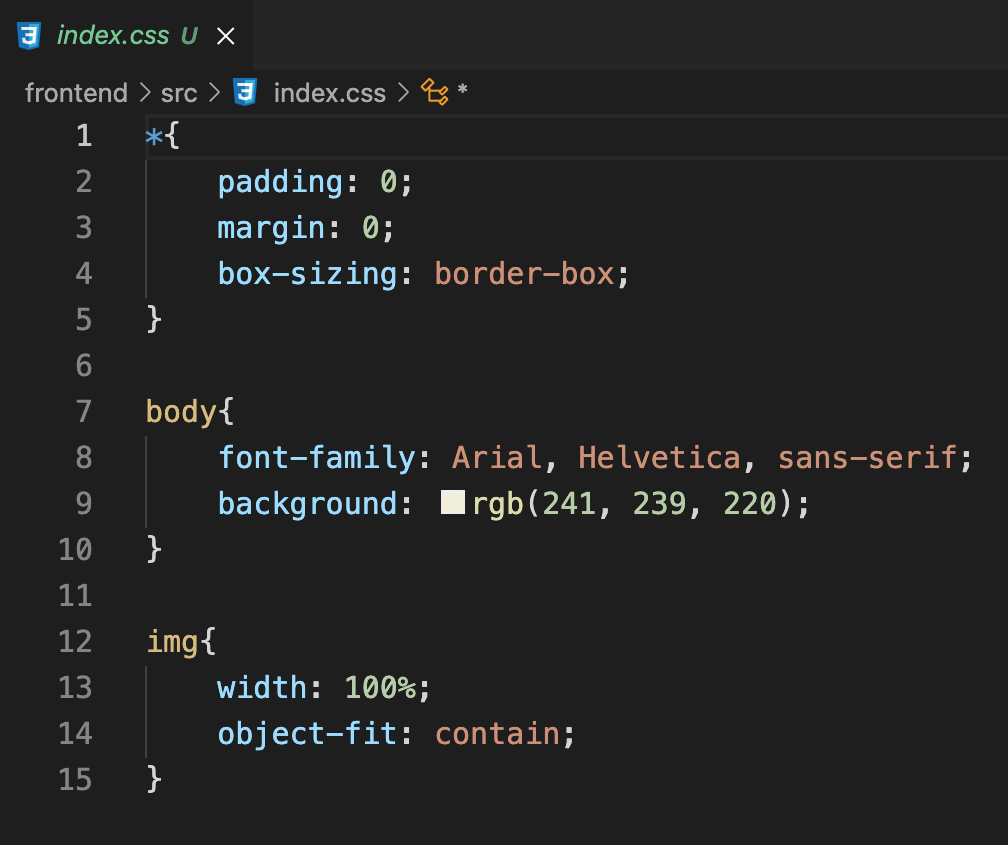
先來設計整個網頁版面,打開index.css
!小補充!
「*」代表整個頁面所有元素。
font-family
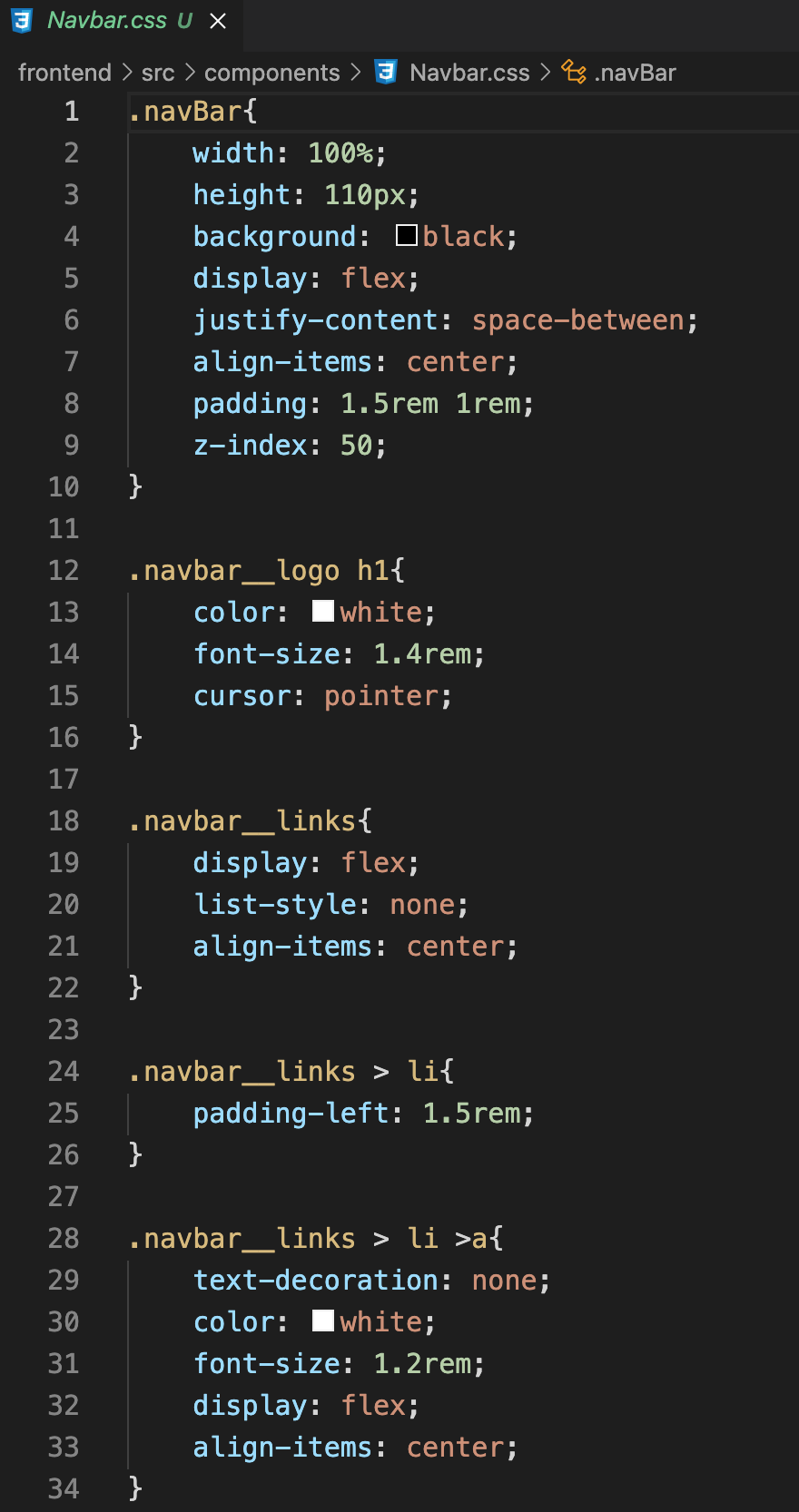
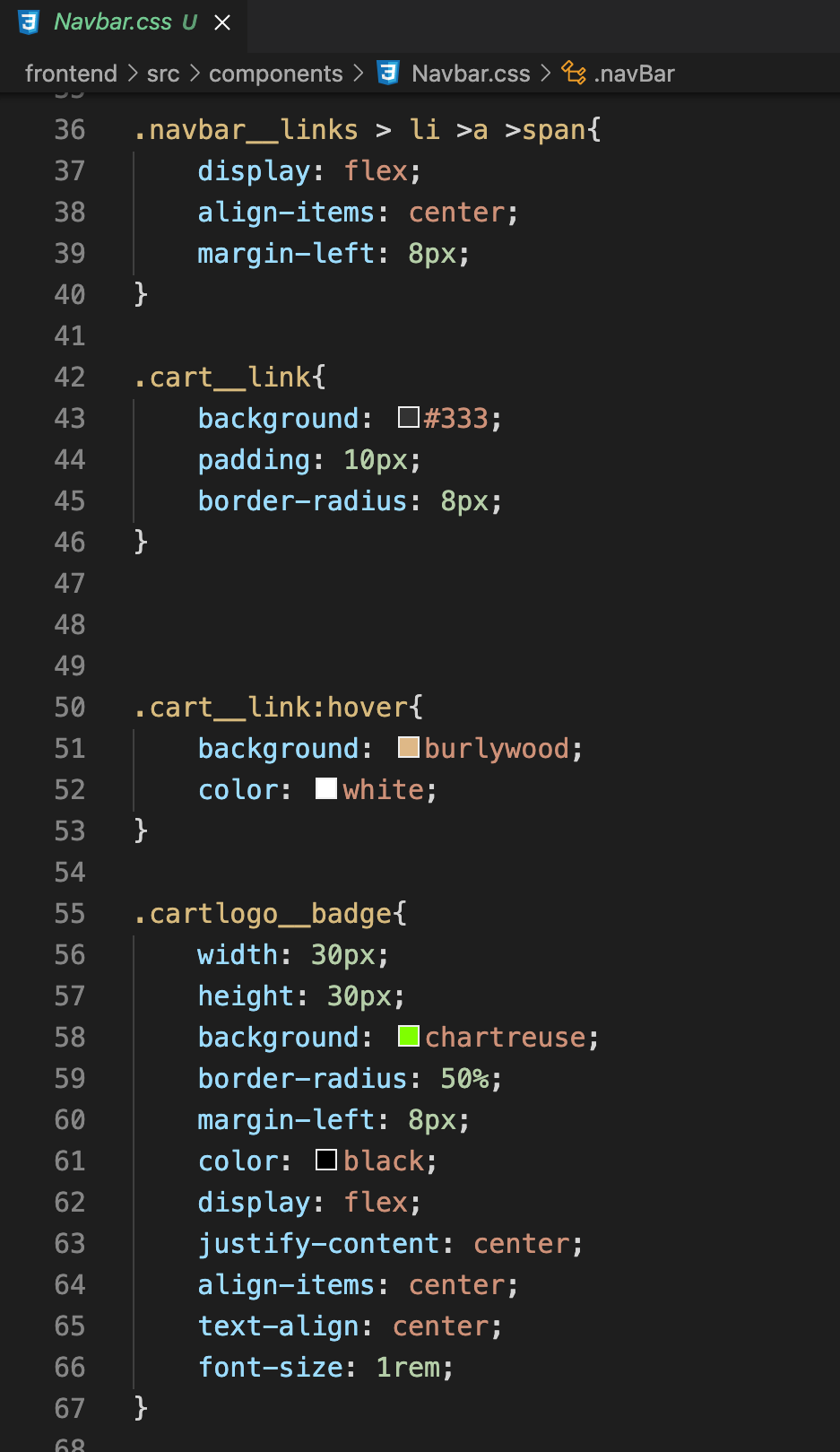
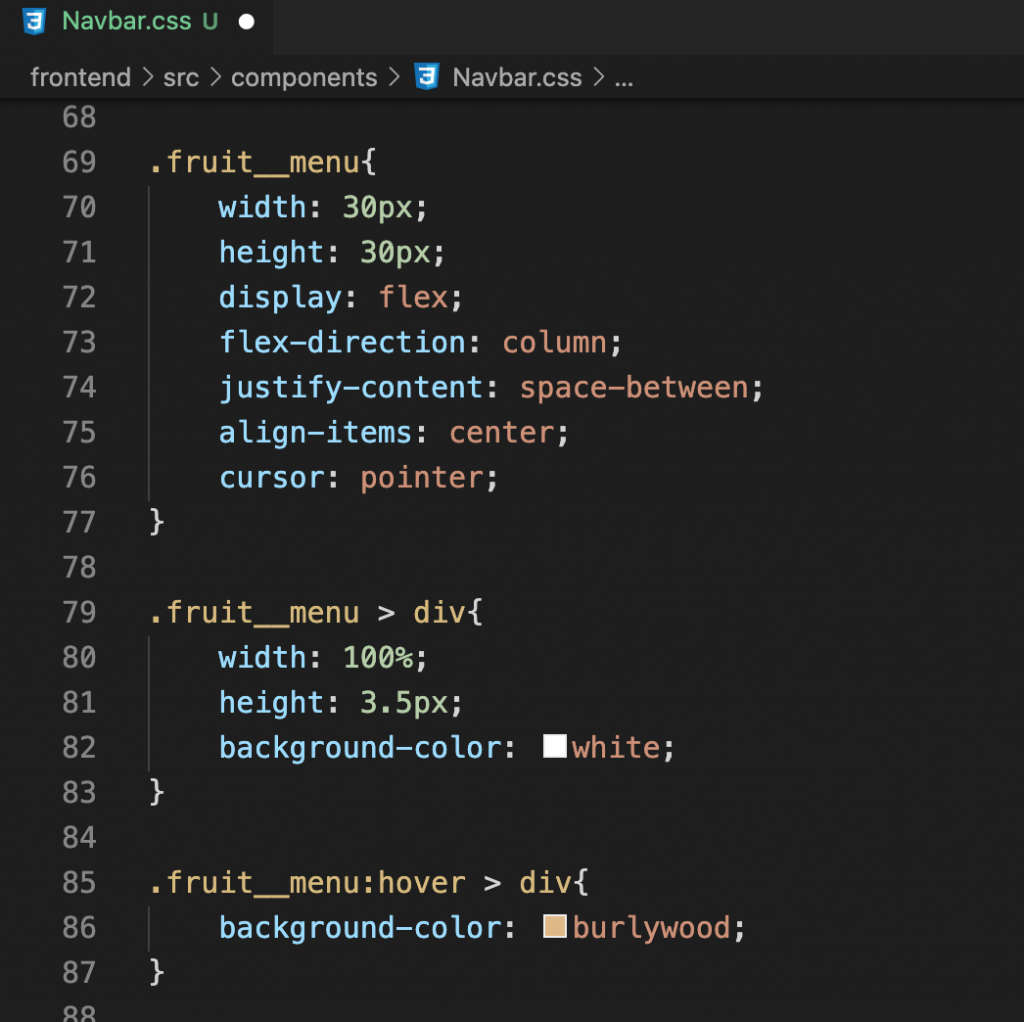
接下來設計Navbar(導覽列)的部分,打開Navbar.css


圖中的橘色部分都是在Navbar.js裡的className
完成之後來執行看看
後面兩張圖是當滑鼠移到那些位置會呈現顏色

這個是我目前實作的結果
參考教學網站:https://www.youtube.com/watch?v=0divhP3pEsg&t=786s
